We’re happy to announce a new round of summer internships through bitfilms on Wires for Empathy aka the tube open movie project.
Read the details in this document – it should contain everything you need to know, deadlines, how to apply, etc.
In brief we’re going to be working on two exciting main areas, timelapse animation and lighting. In the run up to the internship period I’m working on documentation for our lighting pipeline and timelapse animation workflow and tools – so if you’re into lighting with cycles, would like the chance to work on our color-managed lighting pipeline, or if you like the idea of animating things changing over time, or modeling snapshots of aging objects, this could be a good fit for you.



Many of you have warned me that code I hastily threw up on pasteall.org and the like no longer exists; those pastes expire and leave a sad internet of broken links behind them.
I’ve decided to adopt the stop-solution of a couple of gitlab mega-repos to solve this. This’ll keep the code out there, and enable people to collaborate (all of it is GPL code)
blender addon experiments
Currently contains:
Floating Sliders
I highly recommend you do not use it! It’ll work on simple files (and even complex one) but it’s hopelessly slow, and really hacked on without good support in Blender. Forewarned is forearmed!
Rig UI (picker)
This is barebones but extremely promising – oddly, unlike the floating sliders, I don’t see any downside here. It is however, a proof of concept, and needs adapting to your own rigs (or fleshing out features)
Typewriter Text
It still works I think!
Text FX
I haven’t documented this anywhere – it basically supersedes typewriter text as it allows more effects such as counting up and down, blinking, etc. and allows combining them together. It’s stack based and pretty hard to understand (would be better as nodes) but it works and I’ve used it in production.
Tube Addons
Some of the addons we use for Wires for Empathy – mostly the more polished ones, or the ones that are not too project specific.
Orox
An object oriented crowd simulation and autowalking tool.

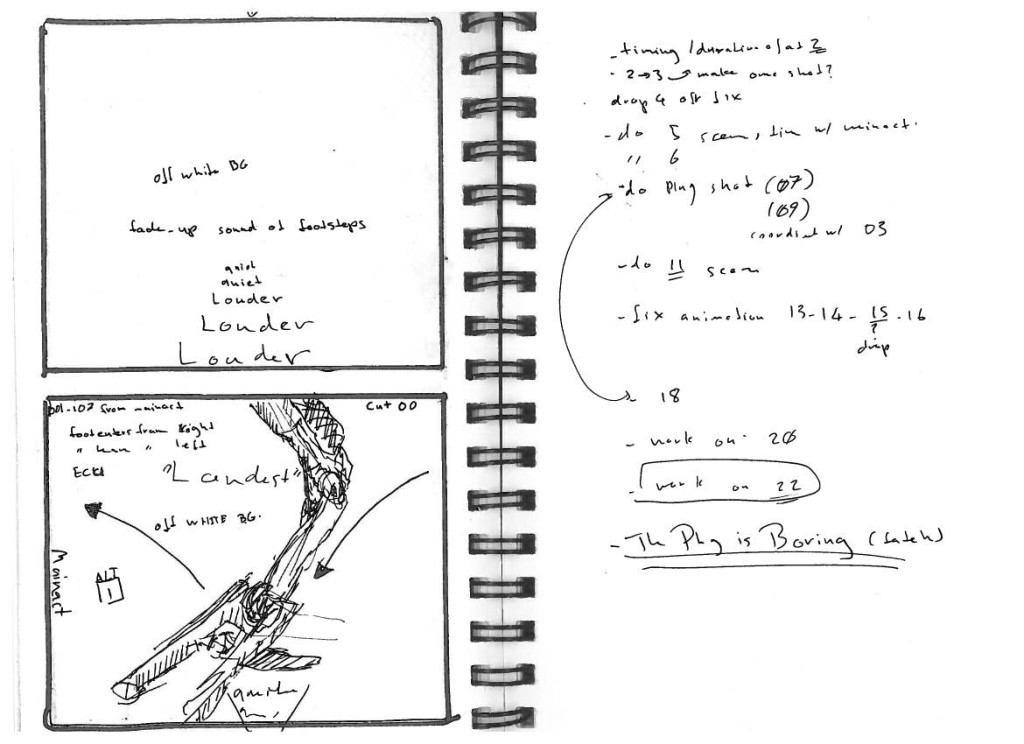
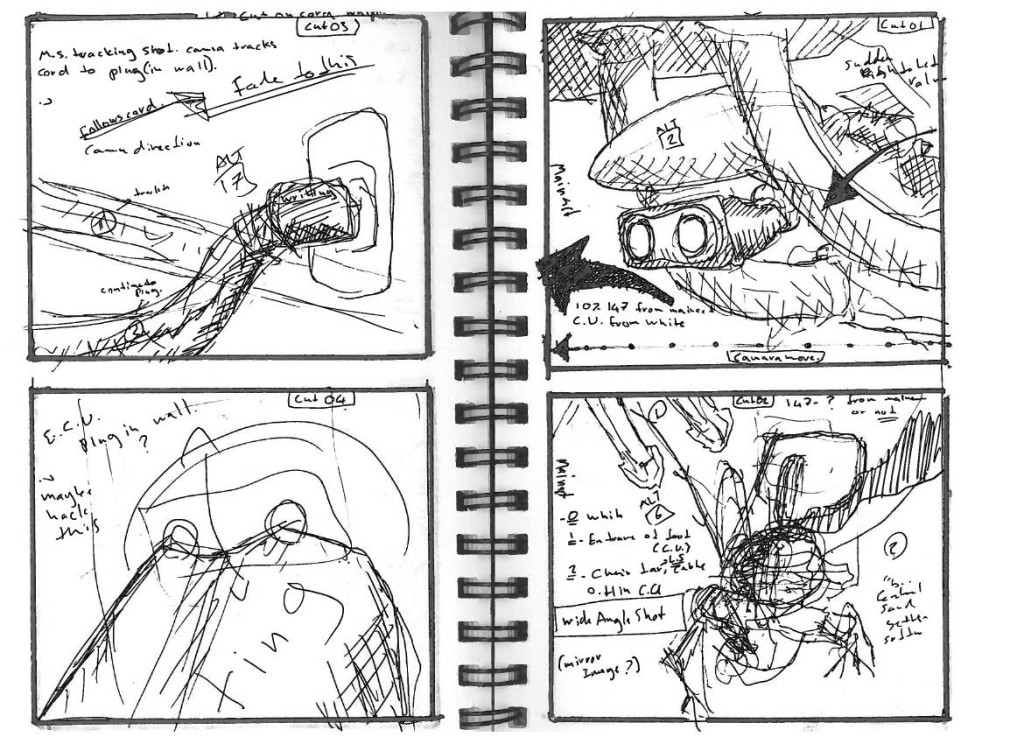
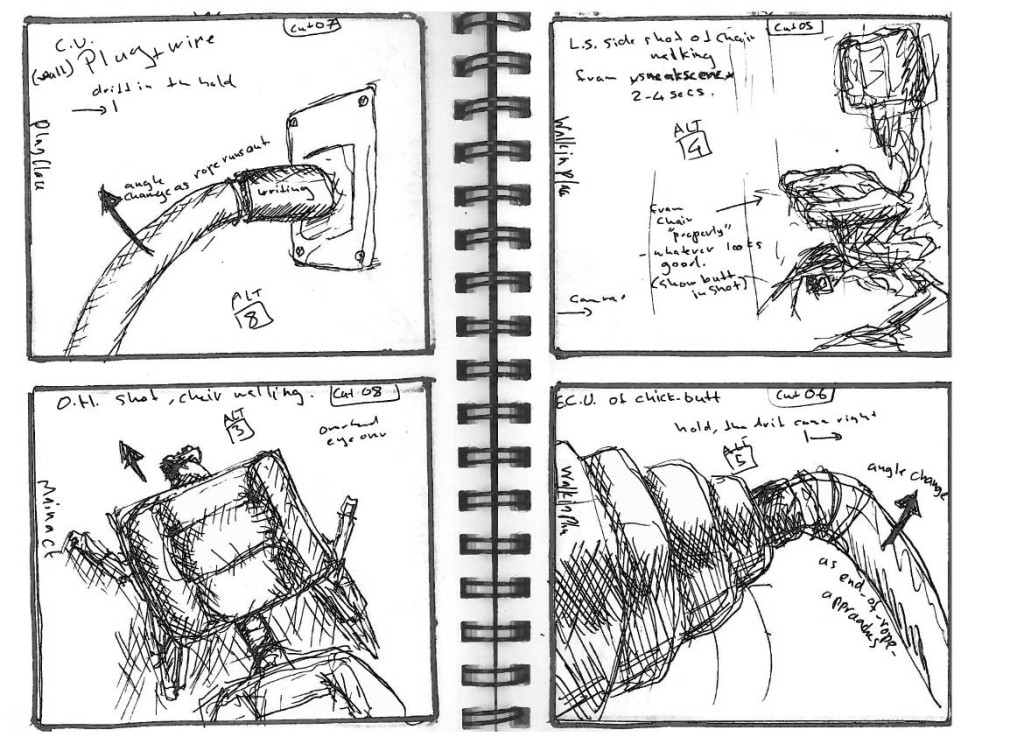
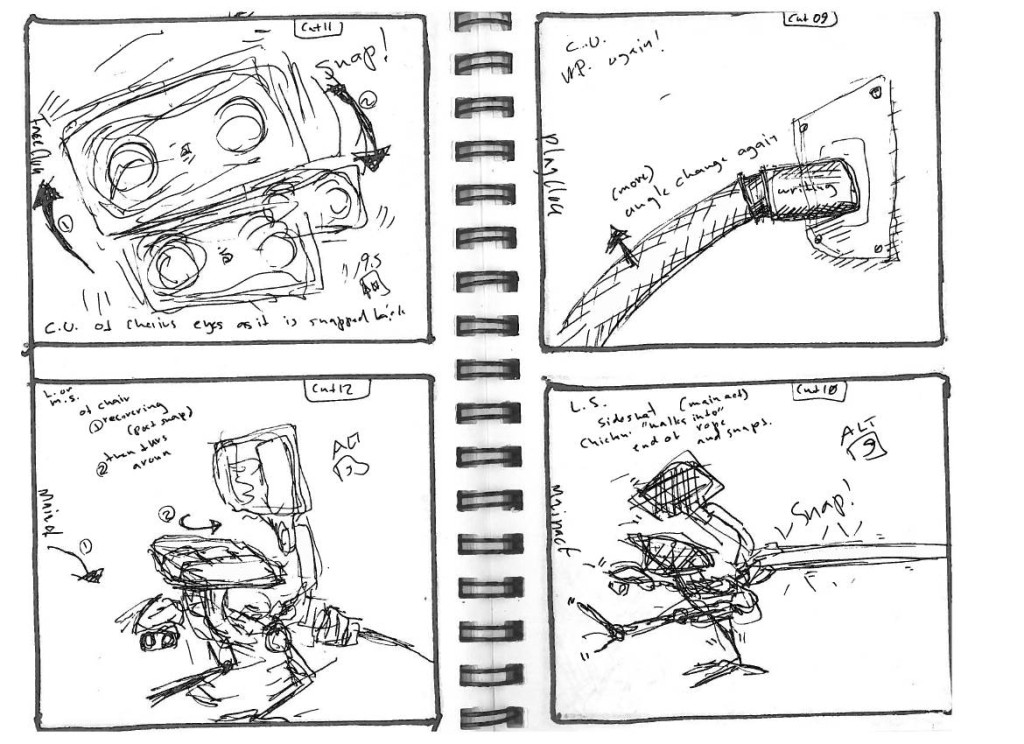
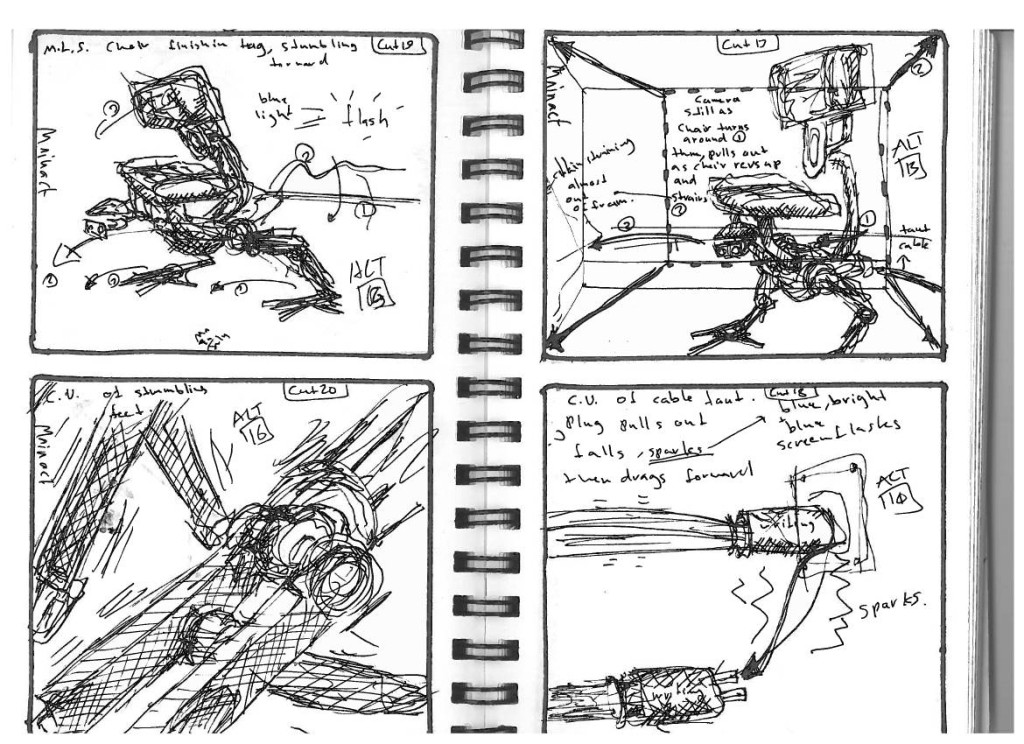
I was rifling some old shelves and came across an ancient notebook, filled with storyboards! Some of them were for stuff I never ended up making (though perhaps I will revisit them someday in a different form), but some of those boards were for an early animation I did in Blender, “Chicken Chair” which was itself just an animation test for an impossibly more ambitious project. In any case, it was a fun project, and relatively meticulous for me at the time. You can see the resulting animation here – not the antique four by three aspect ratio! a classic!
This was the first or second ‘serious’ project I made in blender and it was a somewhat insane undertaking. I used the NLA (it existed!) do do the walk cycle on a path (this feature doesn’t actually exist anymore in blender), but couldn’t find a way to blend the animations between the cycle and other bits of the movie. I ended up using multiple rigs, and using animated constraints to switch between them. I’m pretty sure the entire animation (all of the shots) is in one file.
The motion blur in the video is I believe the old multisampled motion blur- rendering several subframes and blurring in between them (very nice results but slow to render). All the postproduction, such as it is, is done in Gimp and Blender’s sequence editor – Gimp for painting the glow in the eyes ‘streaking’ over fast frames and for the lightening effects, Blender for everything else.
I actually don’t remember making storyboards for the project, but I must have, because here they are:







What I do remember is that I made most of the film in Rao’s coffee in Amherst, and that it took me almost a month to UV Unwrap and texture the chair. The second hardest bit was animating the damn wire (using a super long IK chain that was impossible to control)
Well, that’s it! Feel free to share any of your own early animation projects in the comments 🙂

 Early last summer I was faced with a problem: As we completed a set of pre-planned and conceptually regular animation shots, our original approach to handing out tasks to artists started to resemble a research project: Delve into the files and preview, identify a ‘high priority’ item, then break it down to bite-sized tasks that could be reasonably executed by one person.
Early last summer I was faced with a problem: As we completed a set of pre-planned and conceptually regular animation shots, our original approach to handing out tasks to artists started to resemble a research project: Delve into the files and preview, identify a ‘high priority’ item, then break it down to bite-sized tasks that could be reasonably executed by one person.
But each of these bite-sized tasks depend on one another; so the assignment often fell into order-of-operation problems – before you can rig something you need to model it, and before you light something you need to have it textured, etc. Since multiple assets link into multiple shots, and often times you need to do the same ‘type’ of task on one shot, this gets really complex to figure out- and once you’ve done it once, it’s good to be able to store those relationships in a logical way for future reference.
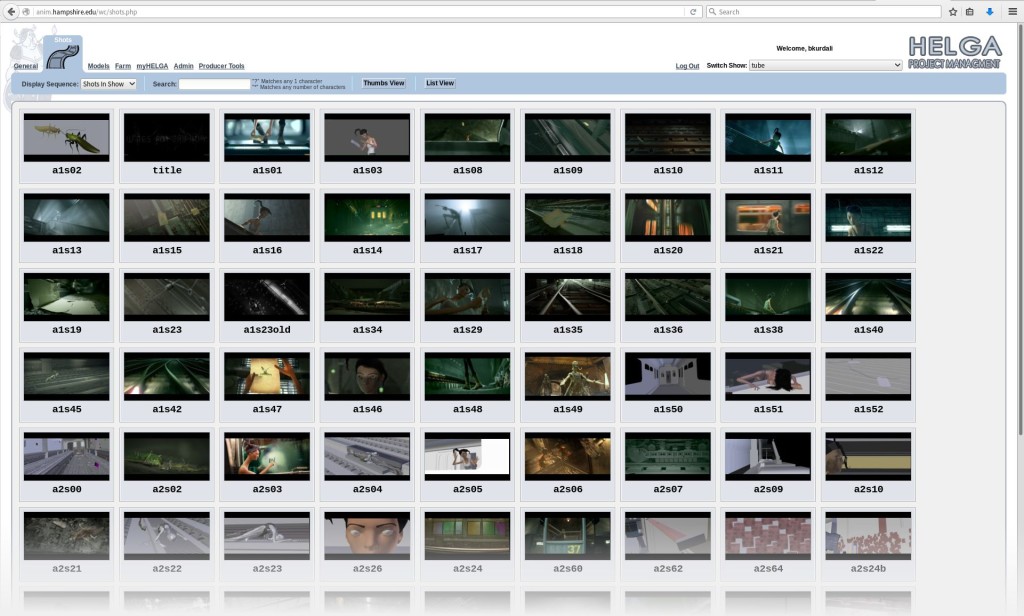
Helga
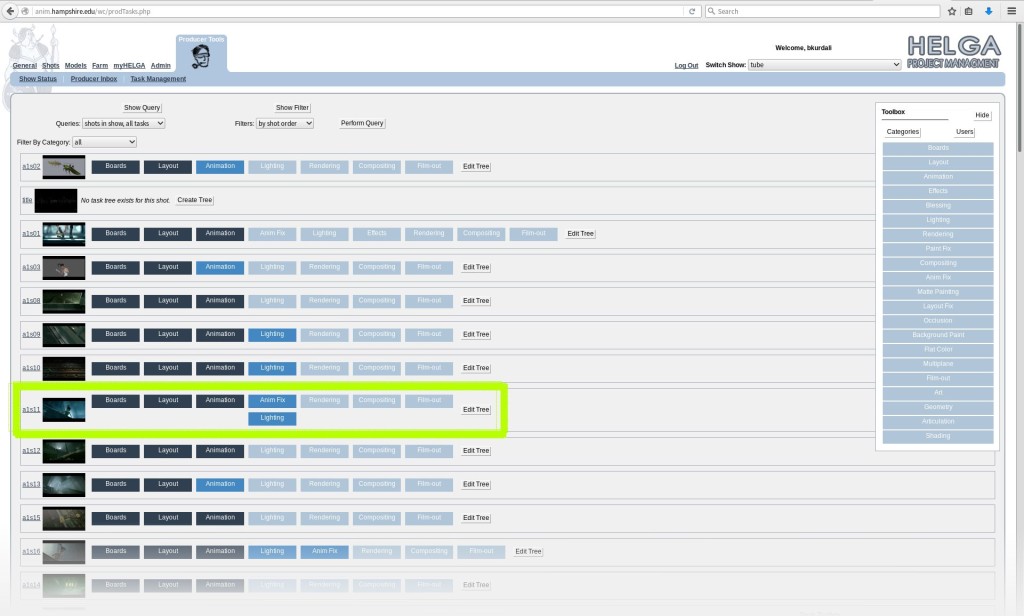
 Helga, our web based production tool, has a good attempt to fix this. But it is hard-coded to a specific workflow, and tends to isolate individual shots and assets so they don’t reflect their interdependence. Each shot and asset has a task tree that looks like this:
Helga, our web based production tool, has a good attempt to fix this. But it is hard-coded to a specific workflow, and tends to isolate individual shots and assets so they don’t reflect their interdependence. Each shot and asset has a task tree that looks like this: 
Spreadsheets
 So the next step is using spreadsheets. This is what Caldera – the previous drome project – used to do, essentially supplementing Helga with google docs. We did quite a bit of that too, often using libreoffice to make spreadsheets, and sharing them using google docs – in the future we’d like to use an opensource document collaboration platform, the likes of which collabra and libreoffice are implementing as we speak!
So the next step is using spreadsheets. This is what Caldera – the previous drome project – used to do, essentially supplementing Helga with google docs. We did quite a bit of that too, often using libreoffice to make spreadsheets, and sharing them using google docs – in the future we’d like to use an opensource document collaboration platform, the likes of which collabra and libreoffice are implementing as we speak!
Graphs
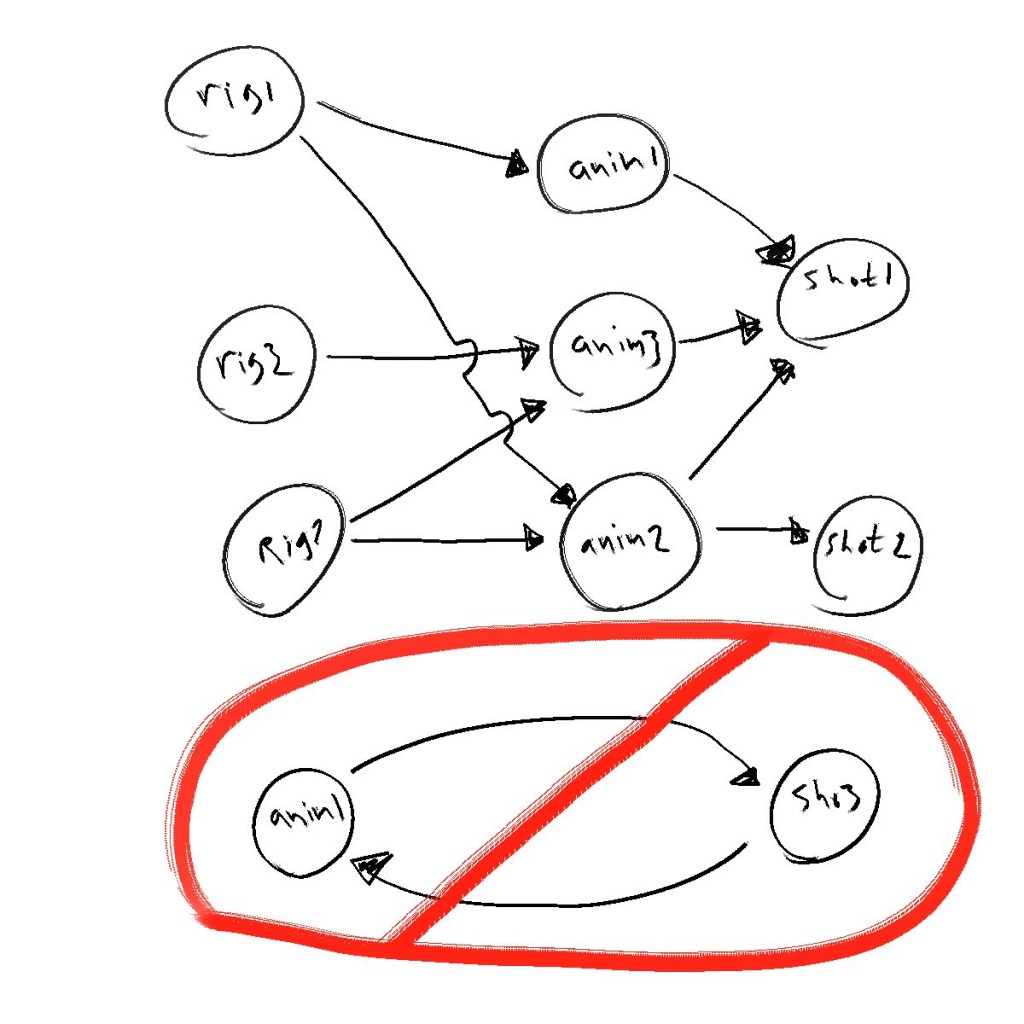
The problem with spreadsheets: Everything is on a neat grid layout. That makes it easy to enter and read information, but it actually hides the structure of the data underneath. Our data consists of tasks that depend on each other in a specific order, in a kind of network that has a direction to the links. In computer science, there’s an obvious data structure to use for this: It’s called a DAG, short for Directed Acyclical Graph . Basically a network of nodes ( a graph) where each link has a direction (from node, to node) and you cannot have a cycle – either directly or indirectly, you can’t have an infinite loop of nodes (imagine if rendering depended on animation, but animation depended on rendering – you’d be stuck in a loop and could never finish the project! ). Any proper representation of our task list should reside in such a graph, fitting the data to the data representation: 
Blender!
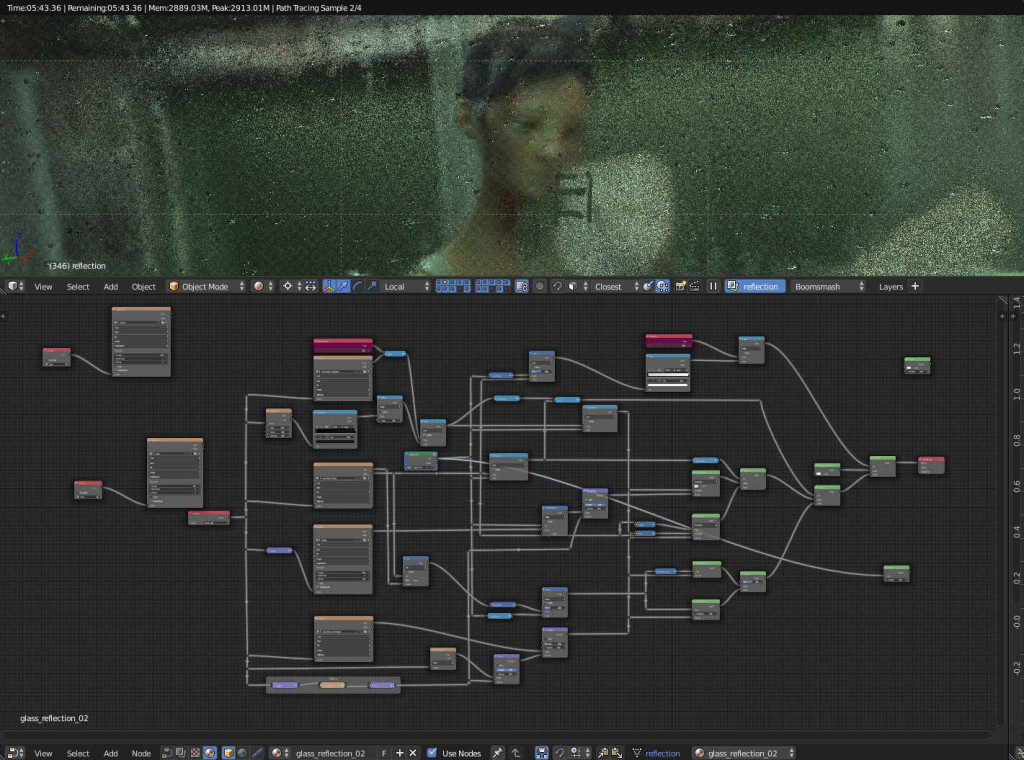
 So, as luck would have it, Blender has a programmable DAG editor – the node editor. You’ve probably seen it in screenshots, or used it yourself, to make shaders in cycles, materials and textures for blender internal renderer, or to composite images and renders. In addition to these ‘normal’ uses of the node editor, there is a hidden feature: Blender allows you to create entirely new node network types and node types in python. This has been used to make excellent addons, such as sverchok for procedural modelling, and animation nodes for procedural animation; It might become the basis of all rigging, modelling and animation in future future versions of Blender.
So, as luck would have it, Blender has a programmable DAG editor – the node editor. You’ve probably seen it in screenshots, or used it yourself, to make shaders in cycles, materials and textures for blender internal renderer, or to composite images and renders. In addition to these ‘normal’ uses of the node editor, there is a hidden feature: Blender allows you to create entirely new node network types and node types in python. This has been used to make excellent addons, such as sverchok for procedural modelling, and animation nodes for procedural animation; It might become the basis of all rigging, modelling and animation in future future versions of Blender. 
Finally, OrgNodes
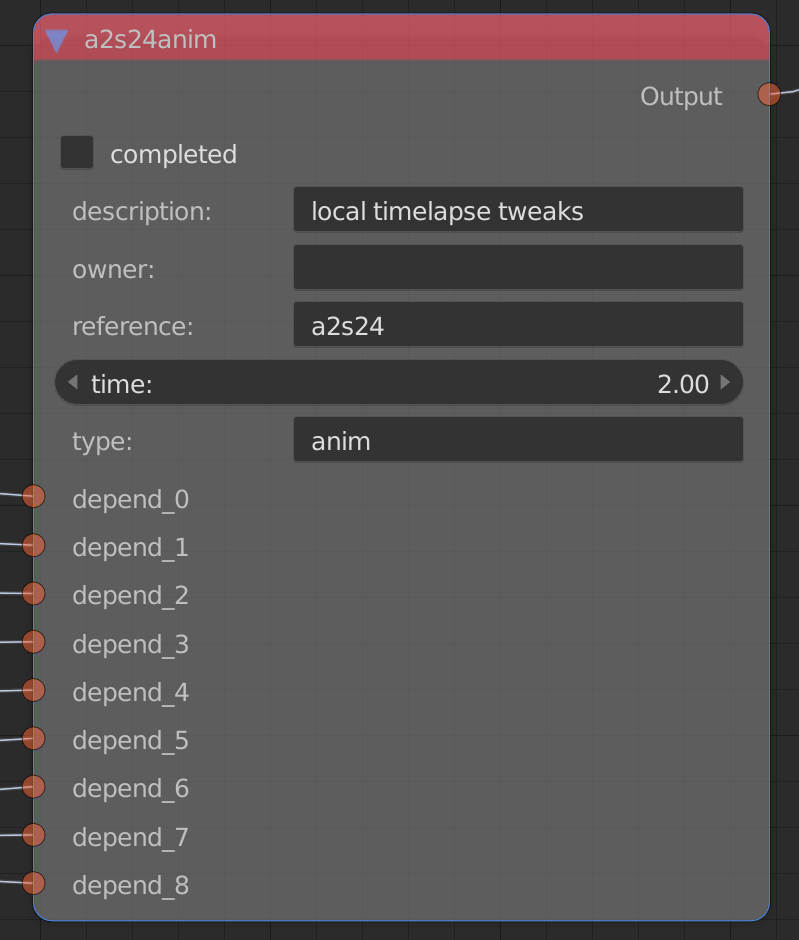
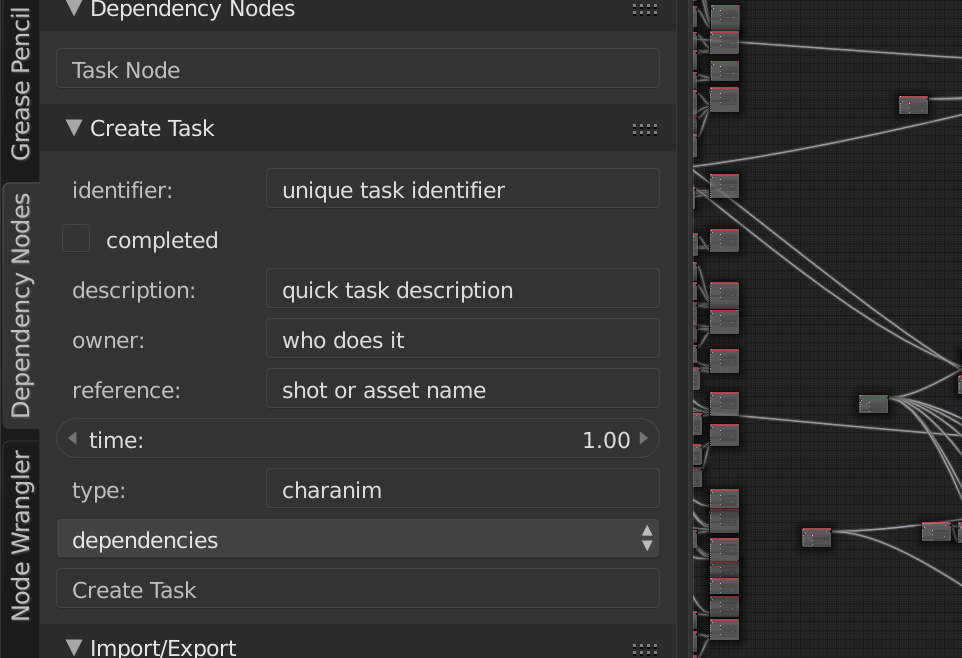
 But for our needs, it’s a convenient way of organizing the project! By creating a new node tree type in python – dependency nodes, and a new node type – a task node, we can give each task some properties and some dependencies, such as:
But for our needs, it’s a convenient way of organizing the project! By creating a new node tree type in python – dependency nodes, and a new node type – a task node, we can give each task some properties and some dependencies, such as: 
- owner – the name of the artist or coder working on the task
- time – estimated time needed to complete the task in person-days
- type – type of task: is it animation? rendering? texturing? etc.
- reference – what shot or asset is the primary reference for the task (refers to shots and assets in the helga asset list)
- Completion – Is it done or not?
- Dependencies – These are links to other, similar tasks that much be completed before this one; other tasks might have this one as dependency in a similar fashion.
Getting Data In and Out
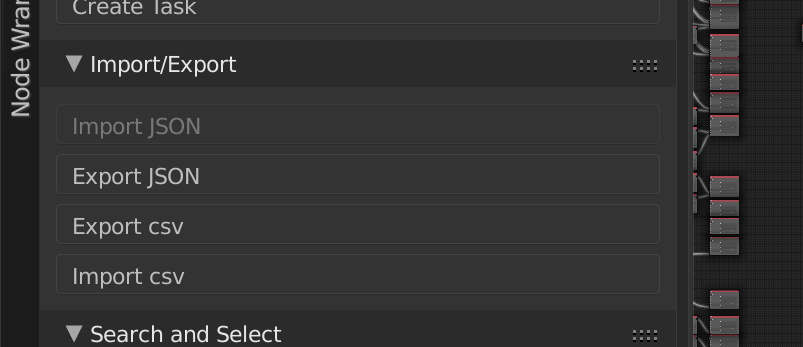
The primary way of data entry is right in the node editor: Use Shift-A, or the handy panel on the left to create new nodes. Copy, paste, and duplication all work, as does the usual way of connecting nodes.  However, we recognized early on that we’d probably need some other connectivity. I created a JSON file format for tasks, and some simple operators to export tasks or import them from JSON files. This helped automate data entry from sources we already had available.
However, we recognized early on that we’d probably need some other connectivity. I created a JSON file format for tasks, and some simple operators to export tasks or import them from JSON files. This helped automate data entry from sources we already had available.  We also know that many people find spreadsheets far more user friendly then nodes – and not everybody has to deal with the dependencies. So we made spreadsheet import and export – currently using .csv files (this could be improved a lot – we aren’t even using csv libraries in python) – but it works fine for our current needs. You can export all or part of the graph to spreadsheet/s, edit those spreadsheets (or create new ones) and then import the changes back into the graph. This makes communicating with the rest of the team fairly simple.
We also know that many people find spreadsheets far more user friendly then nodes – and not everybody has to deal with the dependencies. So we made spreadsheet import and export – currently using .csv files (this could be improved a lot – we aren’t even using csv libraries in python) – but it works fine for our current needs. You can export all or part of the graph to spreadsheet/s, edit those spreadsheets (or create new ones) and then import the changes back into the graph. This makes communicating with the rest of the team fairly simple.
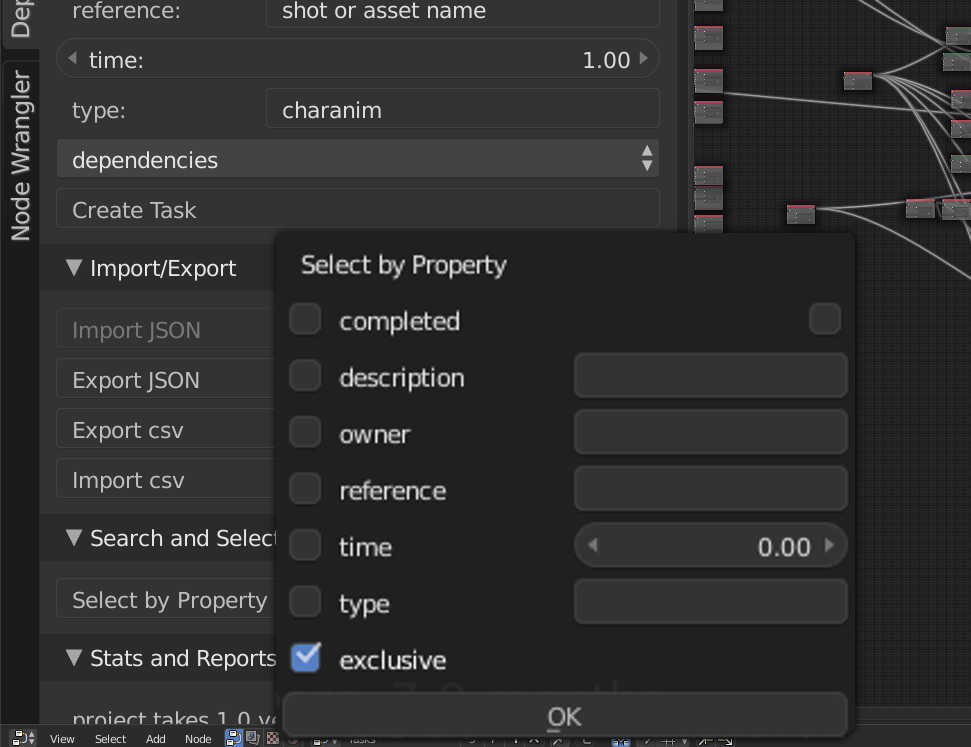
Search
 In order to make import and export easy, We have a ‘Search and Select’ function that lets you search for specific things, for instance, you can search for all character animation tasks, and then export a spreadsheet just for those. This is handy to then use for communicating with animators and animation supervisors. We can even modify the spreadsheet – assigning animators, or adjusting estimated time or completion, and then re-import back into the graph. Search is of course, also useful when working directly in the graph, without needing to import or export anything.
In order to make import and export easy, We have a ‘Search and Select’ function that lets you search for specific things, for instance, you can search for all character animation tasks, and then export a spreadsheet just for those. This is handy to then use for communicating with animators and animation supervisors. We can even modify the spreadsheet – assigning animators, or adjusting estimated time or completion, and then re-import back into the graph. Search is of course, also useful when working directly in the graph, without needing to import or export anything.
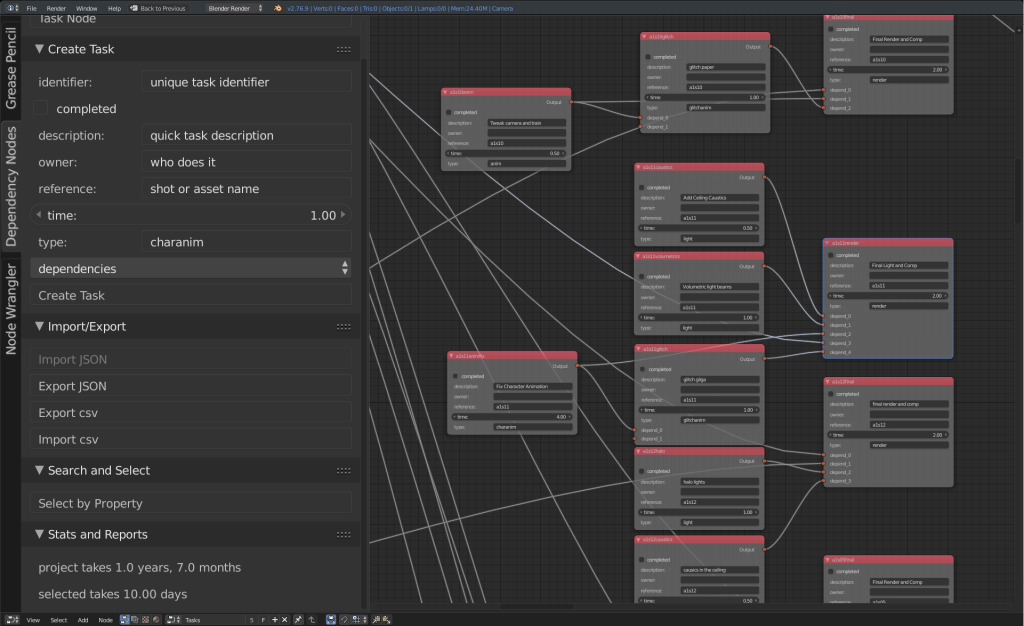
Lies, Damn Lies, And Statistics
Finally we have have stats and reports. If Nothing is selected, it adds all the uncompleted task times, giving a total project estimate (in person / time units) Note that our current total is a bit inflated as I tended to pad tasks out – especially tiny ones – things that might take an hour or two have a whole day. This number also assumes only one person working, and no corners being cut. If you have a selection it displays the time for the selected task/s and all its/their dependencies. Thus you only have to select the final render for a specific shot, and see how much time it takes to complete it. 
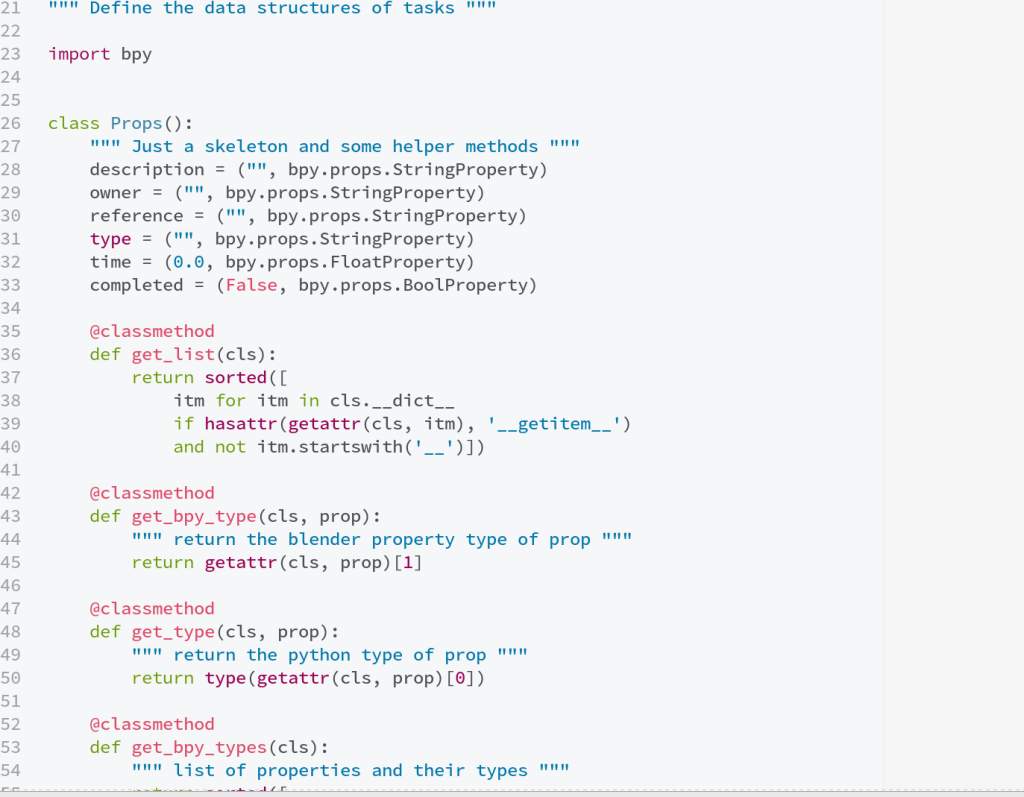
DNA
While writing this code I wanted to get something ‘up and running’ really fast. At the same time, I feel like this could be more useful in a bigger system. So, to describe the data structure of an individual task, I decided to keep all of this in one really simple class/module, that could then be modified to hook into another library, or to change class types for a given project, etc. without having to touch the rest of the code. While the name is inspired by blender’s sDNA and sRNA systems for data storage and access, this is in no way as elaborate or cool. But it still allows for really quick and nice additions. If you’re looking to take this and integrate into your own system, look at the file taskdna.py first!
 Future Work
Future Work
In the future I’d like to tie this as a small piece of larger asset/task management systems. That means that there needs to be an api to connect to various project databases, and the taskDNA also needs to be part of that api, allowing the system to define not just the tasks but the actual data structures.
A small part of this that might be cool is enabling image previews in the nodes, reflecting the current status of those tasks.
Download
The current version is zipped and installable via blender’s user preferences->addons panel, get it here: tasker version 0.2
You can also download this project along with a lot of other addons for tube from my gitlab: tube addons project
The files are located in the folder tasker/
Once downloaded either:
- make a zip file of the entire tasker folder then install the zip as an addon in Blender
- if you’re technically inclined, make a symbolic link within the Blender addons directory directly to the tasker/ folder – that way you can git pull it and see the changes directly in blender without having to re-install.
From Politicians to Tasks!
In the import function I wanted to sort the nodes based on the dependencies, so they could be displayed in a nice layout in the editor. DAGs have well known sorting functions, but I didn’t want to implement my own. So, I borrowed code originally written by Paul Tagliamonte for the Sunlight Foundation – It turns out that following the trail of money and influence on politicians is also a DAG, and Paul wrote some beautiful BSD licensed Python for sorting and cycle detection. Thanks Paul!
As a bonus image, here’s the rendered frame produced via the screenshots above:  Finally thanks to everybody here – I hope this post satisfies those of you who, like me, are geeky about this stuff. To them, and everyone else I promise more new cool artwork in the next update!
Finally thanks to everybody here – I hope this post satisfies those of you who, like me, are geeky about this stuff. To them, and everyone else I promise more new cool artwork in the next update!
*The current name is ‘tasker’ but I’m switching to orgnodes as a pun on emacs org mode.

Hello everyone! We’re very sorry about the slow pace of updates in the past – we’re trying to do better with this and we’ve resolved to fix this in the new year. We really appreciate you patience and kindness in waiting for us and supporting us so far, and hope that the film will justify your expectations and your support.
The fact that we’ve been slow on updates, doesn’t mean we haven’t been working on the film – we’re a tad resource constrained but making progress nonetheless, with a good sprint last summer and some steady work since then. A lot of this work is technical, but there’s a lot of art and results to show from it.
Last summer we had high occupancy in the Drome (2 local artists including myself, 3 students, and a visit from Henri who worked with us for 2 weeks) since then we’ve lost the students to their classes, but otherwise work has continued smoothly. We’ve been working on a wide variety of areas, including 2D art (for signs, posters, and miscelanous in the station) animation, lighting, and coding. And of course, much of the work has been done by artists working remotely.
It’s about time we show some of what we’re working on (It’ll be a in a mix of progress from begun to complete), and to show what’s left to do for the movie completion. In other words, it’s time for some pictures, videos and some stats 🙂
Character Animation
we have a total of 48 shots in the project. Of those, there are 4 that aren’t done (one of those currently being worked on) and 7 that currently need fixes – ranging from minor tweaks to reanimation. Incidentally, the 4 shots that are not done require some effects animation – they are highly technical in nature, and we pushed them later in the schedule so we could beef up our technical pipeline and make them more feasible. (more on this later) The following are examples of some of our animation fixes (after fixing): Animation fixes by Gianmichele Mariani, Chris Bishop, and Tal Hershkovitch, based on original animation by Virgillio Vasconcelos, Luciano Munoz and Jeenhye Kim.
Timelapse Animation
This is a very complex challenge, both artistic and technical. There are 18 timelapse shots in the film, of varying difficulties – 3 of them are done, (but do need a few tweaks), the rest not.
There’s a massive technical challenge to these shots, so we’ve been building our technical pipeline to make them work. These shots should go next.
As you’ll see from the next examples, these are being done wholesale: animation, lighting and rendering – due to the importance of surface detail during timelapse, we need to see their timing in connection with everything else. Here’s two examples a2s49, and a2s21 – the latter was tweaked over the summer, the former was started this summer only.
Crowd shots
There’s 8 of these in the film, with 3 left to do. We split this up a bit: some just require a bunch of animation using the built-in tools in blender. These are mostly shots that are ‘2D’ in motion: characters that walk in straight lines across the camera. For the more complex/ three dimensional shots, we’ve built a functional crowd system, that’s gotten constant revisions over the course of the project and reached it’s final phase during the summer. Here’s a little preview of what it can do on one of those 3 in progress shots (there’s still a bit of tweaking to do here):
missing in the above preview is the foreground and background character animation (both complete) – oh and by the way, the same crowd system works for any character rig, including humans.
Other animations
There’s a scattered mix of animation that doesn’t belong to any fixed category; we could call it background animation or object animation. It’s hard to tell what’s done here as a lot of it is optional – improving a shot rather than making it, while some is needed to make the shot work. The latter is planned and done in advance, while the former is done on an ad-hoc and as-needed basis over the course of the project – things like gravel crunching and moving underfoot, or bits of paper flying in the air, or a railing or window flexing as the character interacts with it. The following examples are some older shots we have showing those types of animations. There’s quite a few to do, most of them much more limited (but some complex ones that are a bit too spoilery to show 😉 )
 One neat example of this type of animation is the work Henri put in to animating the title sequence of the project:
Code and Shaders – Timelapse challenges
While there is still some character animation to finish, and we are not finished with texturing/materials/lighting and rendering, our current big push is to finish the timelapse animation. There are some interesting challenges to the timelapse animation that aren’t present in ‘normal’ character animation:
- Instead of just ‘camera, characters, and props’ we have many shots (roughly a third of the film) where literally everything on camera is being animated.
- Timelapse changes don’t just deform object, they change topology, or get replaced whole.
- In a typical shot we don’t animate the surface materials, but those become the most critical part of a timelapse.
- Because this is unusual animation, the built in tools of animation programs (like Blender) aren’t optimized or setup to make it really easy – compare to character animation that gets a lot of attention.
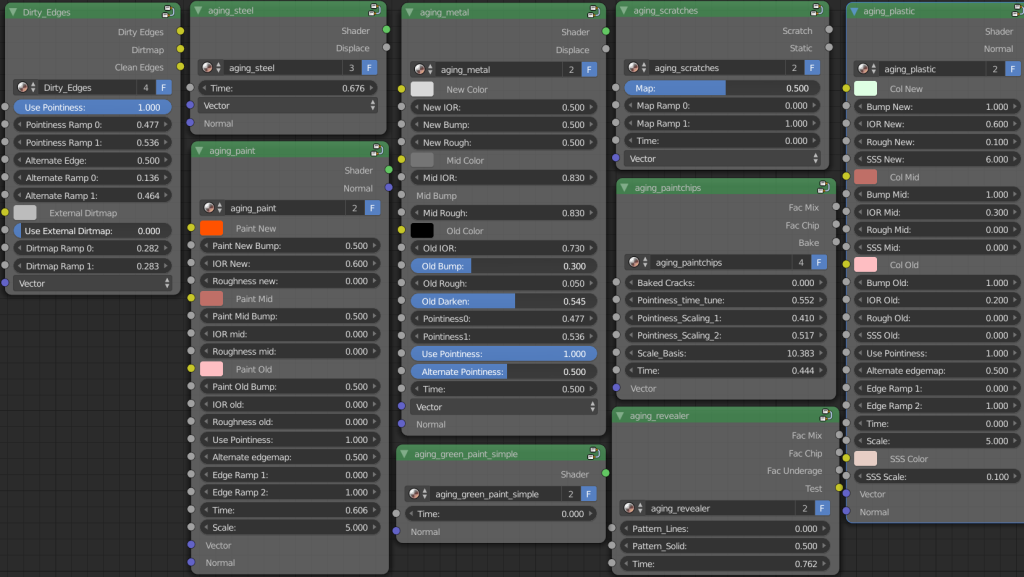
The following is a material test, showing how timelapse materials have to animate over time in interesting and believable ways:
So we attack the problem from general to specific and from specific to general. We work shot by shot, finding problems and solving them. But then we spend time analyzing our needs and developing tools and reusable assets that will work for many shots.
One such shot is a2s49 (shown earlier), a cut-away shot, and one of our tools is a blender plugin called timelapse toolbox that has many features we identify and add to it along the way. More elements that we know we’ll need, we can tackle on their own: Cracks growing, Aging materials and surfaces (think rusting metal, peeling paint, concrete, etc). All results from these are also assisted and lead to modifications and additions to the timelapse toolbox, in this case dealing with material animation, and also to a growing shader library that will be used across all shots.
Another really interesting plugin is the crack generator by Henri Hebeisen. It’s a fully procedural python program, that generates cracks that can evolve over time. Highly flexible as to shape, timing, and placement, it generates animated Blender Curve objects that can be rendered to textures, shown directly in the viewport, or used as brushes for dynamic paint or boolean operations.
Another important tool that was completed recently is our meshcacher – a tool designed to add features to Blender’s current limited caching capabilities. Since timelapse toolbox, the meshcacher and the crack generator are interesting technical topics, we’ll cover them in more detail in future updates.
Lighting and Rendering
With the focus on timelapse and animation fixes, we still found some time to light some of the non-timelapse shots. Here’s an example of lighting from Vincent Gires, on a1s16 (finishing up work by Christine Stuckart in an earlier phase of the project):
2D Art and textures:
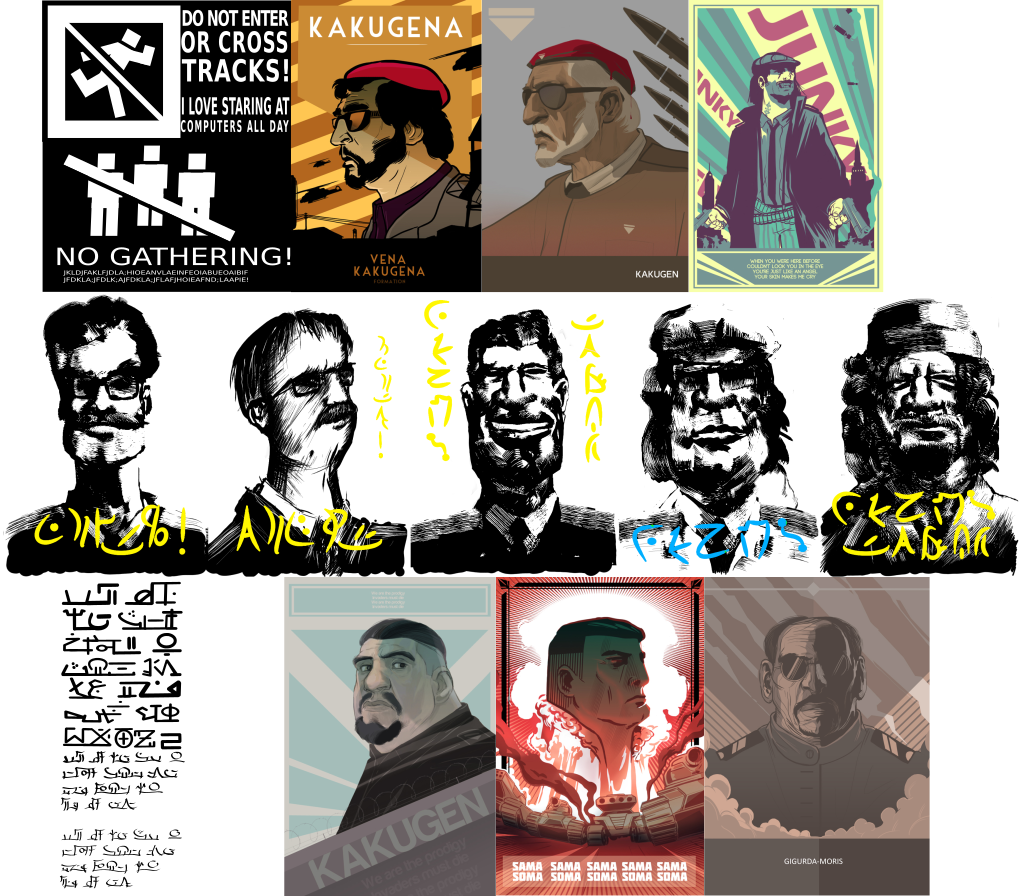
Before the shots can have final renders, we need to produce many bits of 2D artwork, to be used as posters, advertisements, and so on the station walls – even signage and graffiti are important elements in the timelapse, and to add detail to the station. We also want the location of tube to be universal, not a specific country or place on earth, so instead of english, we’re designing a simple ‘font’ for an unknown language. The following is a quick preview of some of the posters. Art is by Astro Leon-Jhong, Michael Kalinin, myself and Anastasia Denos. Note all of this is in a mix of concept to approved art:
Planning and Organization
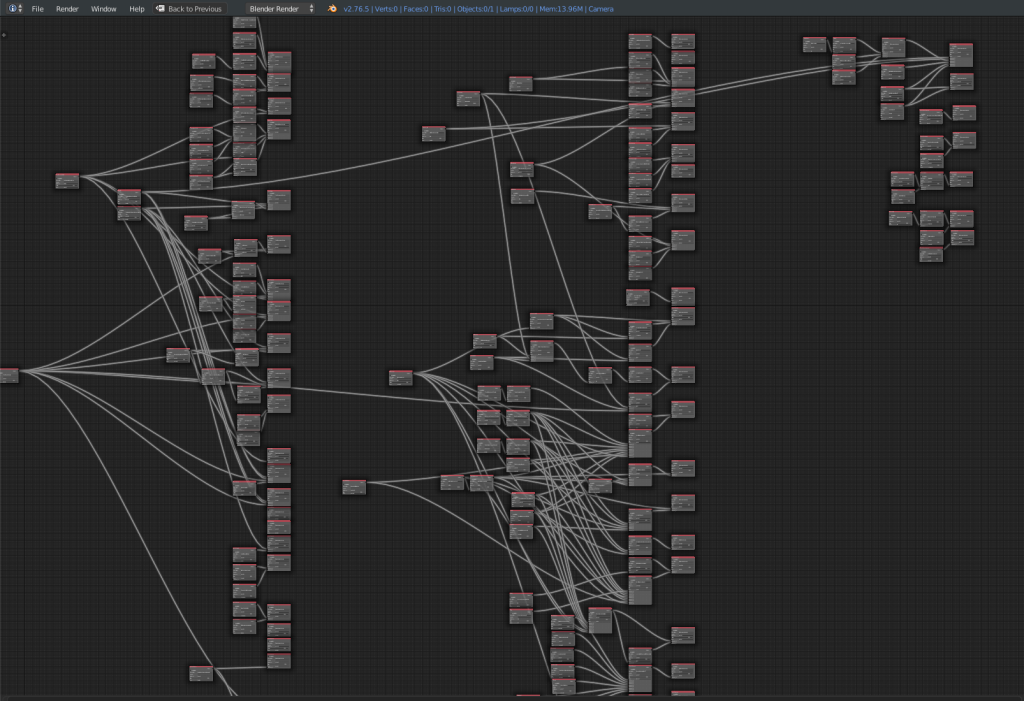
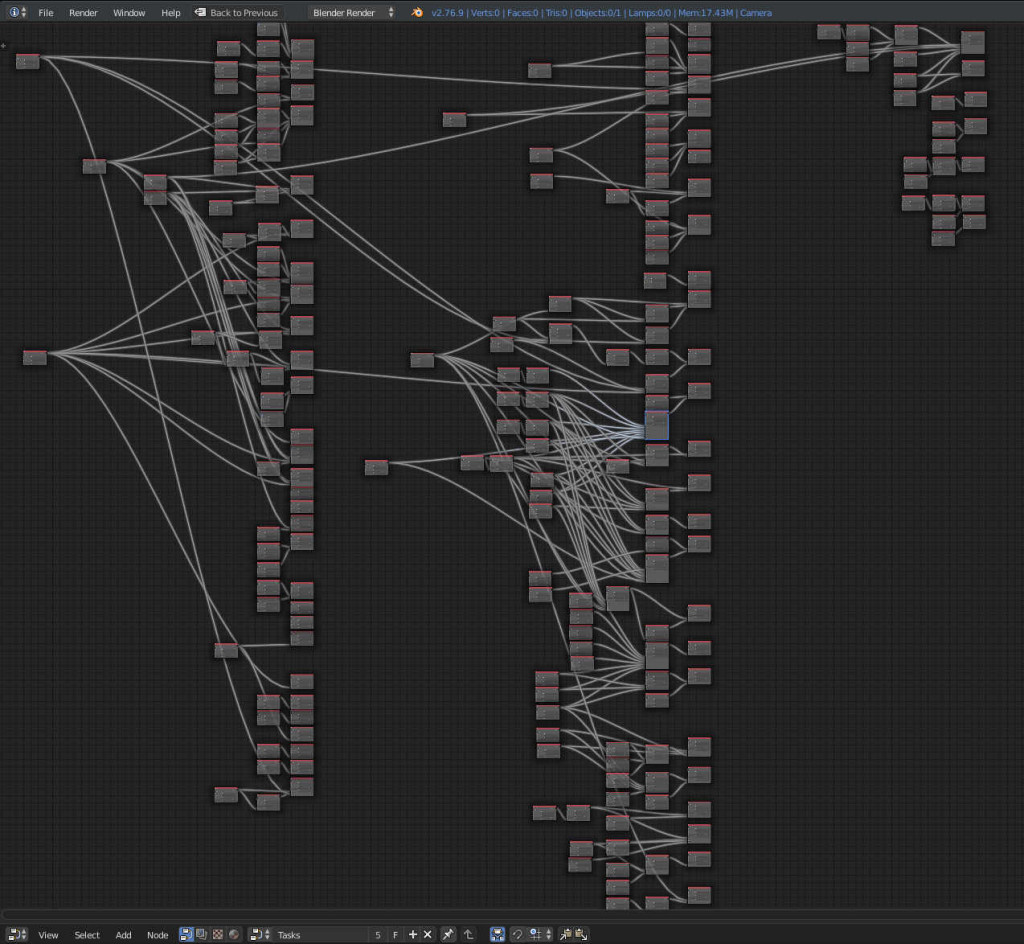
We found relying purely on Helga+spreadsheets to be sub-optimal for our planning needs; the high amount of interdependence between tasks was too much to plot, lending itself more to a network than a list. Luckily we already have a nice network editor: Blender’s node editor. So we wrote a simple plugin that creates ‘organization nodes’ and allows outputing into various spreadsheet formats. Here’s a screen shot of what we have to do:
So it looks daunting (and it is) but it is on a very high level of detail. the 3 columns represent the three acts of the film, so the bulk of our remaining tasks are in the second act.
In conclusion, thanks for your patience, and many apologies for the delays in the project and the long periods of time between updates. We’re resolved to do better in both regards, so we’ll have have more soon, showing technical milestones, new artwork, and project details.
- Affiliated Organizations:
- Blender
- Bitfilms
- Hampshire College